Oktell.js — различия между версиями
| Строка 17: | Строка 17: | ||
<span style="color:red;"> ВНИМАНИЕ: При работе с javascript нельзя перезагружать странице, иначе вы потеряете соединение. '''Используйте только одностраничные сайты!''' | <span style="color:red;"> ВНИМАНИЕ: При работе с javascript нельзя перезагружать странице, иначе вы потеряете соединение. '''Используйте только одностраничные сайты!''' | ||
| + | |||
| + | |||
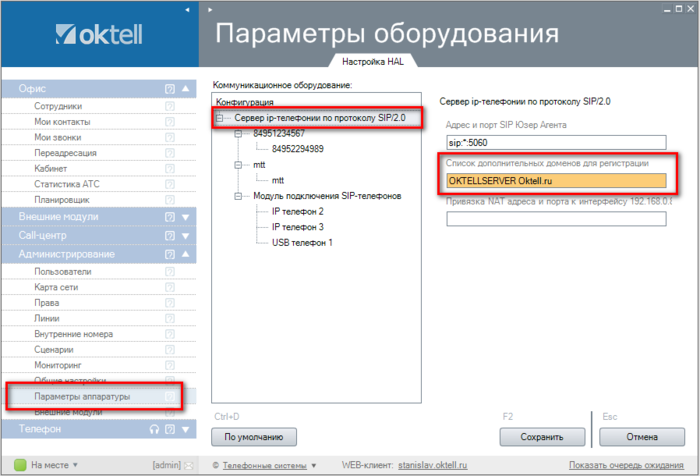
| + | <span style="color:red;"> ВНИМАНИЕ: </span> Для избежания проблем с регистрации канала зайдите в '''Администрирование''' - '''Параметры аппаратуры''' - '''Сервер ip-телефонии по протоколу SIP/2.0'''. В поле '''Список дополнительных доменов для регистрации''' укажите через пробел сетевое имя компьютера (например, '''OKTELLSERVER''') или домен сервера (например, '''Oktell.ru'''). | ||
| + | |||
| + | |||
| + | [[Файл:ДоменДляРегистрации.png | 700 px | center]] | ||
| + | |||
== Настройка Web-сервера Oktell == | == Настройка Web-сервера Oktell == | ||
| Строка 28: | Строка 35: | ||
[[Файл:Oktelljs-000.PNG |center | 700 px]] | [[Файл:Oktelljs-000.PNG |center | 700 px]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Версия 07:20, 15 января 2014
Содержание
Oktell.js - javascript-библиотека для интеграции телефонии в любые web-приложения: CRM-системы, Helpdesk-сервисы и другие корпоративные службы.
Библиотека позволяет:
- Принимать/ совершать/ переводить звонки
- Создавать / управлять конференциями
- Видеть номерной план / очередь звонков
- Прослушивать разговоры
С помощью технологии WebRTC вы можете звонить из браузера, подключив библиотеку Oktell-voice.js
Документацию по oktell.js смотрите на сайте js.oktell.ru
Чтобы пользоваться всеми вышеприведенными функциями библиотеки в начале работы необходимо авторизоваться под пользователем. В данной статье рассматривается настройка Oktell и авторизация пользователя с помощью библиотеки Oktell.js
ВНИМАНИЕ: При работе с javascript нельзя перезагружать странице, иначе вы потеряете соединение. Используйте только одностраничные сайты!
ВНИМАНИЕ: Для избежания проблем с регистрации канала зайдите в Администрирование - Параметры аппаратуры - Сервер ip-телефонии по протоколу SIP/2.0. В поле Список дополнительных доменов для регистрации укажите через пробел сетевое имя компьютера (например, OKTELLSERVER) или домен сервера (например, Oktell.ru).
Настройка Web-сервера Oktell
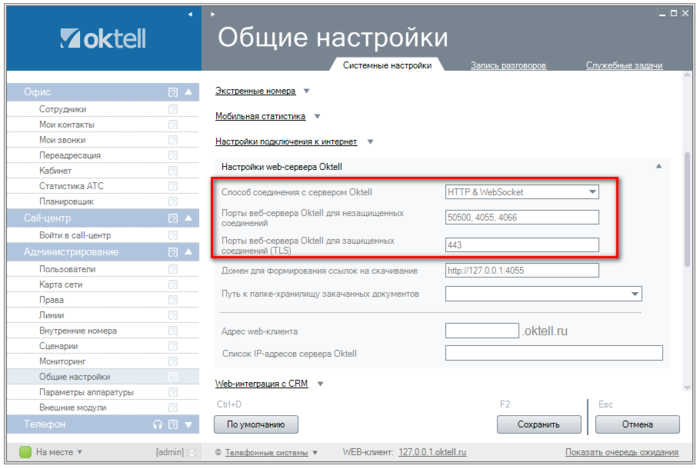
Зайдите в Администрирование -> Общие настройки -> Настройки web-сервера Oktell. Выберите следующие настройки:
- Способ соединения с сервером Oktell: HTTP&WebSocket
- Порты веб-сервера для незащищенных соединений: по умолчанию, 80, 4055, 4066. В примере, добавлен порт 50500.
Если вы используете защищенное соединение, то выберите HTTP&WebSocketSecure (TLS)) и порты по умолчанию. Для получения сертификата X.509 воспользуйтесь статьей Получение SSL-сертификата на_StartSSL.com.
Подключение оператора с привязкой к телефону
В системе Oktell сотрудник может использовать ip-телефон или гарнитуру. В данной части рассматривается подключение сотрудника с привязкой к телефону.
Настройка карты сети
Чтобы сотрудник мог совершать и принимать звонки в карте сети необходимо закрепить телефон за сотрудником.
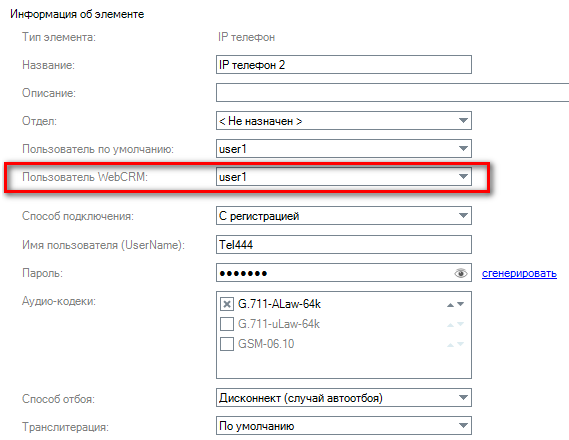
Зайдите в Администрирование -> Карта сети -> Настройки телефона. Выберите сотрудника в поле Пользователь WebCRM.
Установка библиотеки
Скачайте библиотеку oktell.js с официального сайта: js.oktell.ru. Распакуйте ее в папку со страницей. В примере, создана страница и в эту же папку распакован архив:
Пример страницы 1.html (подключение пользователя с привязкой к телефону):
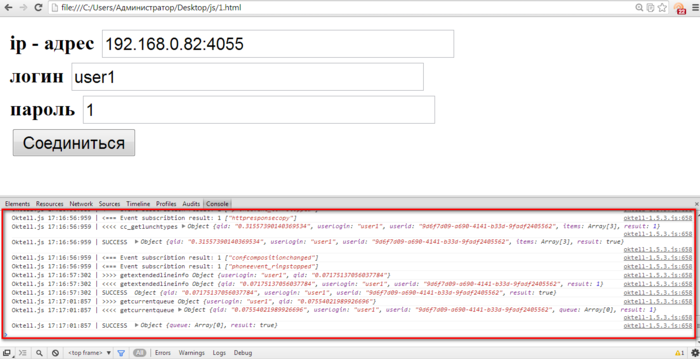
<!DOCTYPE html> <html> <head> <title> Oktell.js </title> <meta charset="utf-8"> </head> <body> ip - адрес <input id="oktell_ip" type="text" size="40"> </br> логин <input id="oktell_login" type="text" size="40"> </br> пароль <input id="oktell_pwd" type="text" size="40"> </br> <button id="connect">Соединиться</button> <script type="text/javascript" src="http://code.jquery.com/jquery-1.10.2.min.js" charset="utf-8"></script> <script type="text/javascript" src="oktell-1.5.3.js" charset="utf-8"></script> <script type="text/javascript" > $(document).ready(function(){ //для лога var log = function(msg){if (window.console && window.console.log){window.console.log(msg)}}; $('#connect').click(function(){ oktell.connect({ debugMode: true, url: $('#oktell_ip').val(), login: $('#oktell_login').val(), password: $('#oktell_pwd').val(), webSocketSwfLocation: 'WebSocketMain.swf', callback: function(data){ if ( data.result ) { log("SUCCESS CONNECT"); } else { log( "ERROR " + data.errorCode + ": " + data.errorMessage ); } } }); }); }); </script> </body> </html>
Посмотреть лог вы можете нажав F12 в браузере. Выберите консоль.
Подключение
При подключении необходимо указать ip-адрес, логин и пароль. По умолчанию, подключение происходит на 80 порту.
ВНИМАНИЕ: Если у вас закрыт порт 80, то для подключения необходимо дополнительно указать доступный порт, как показано на рисунке.
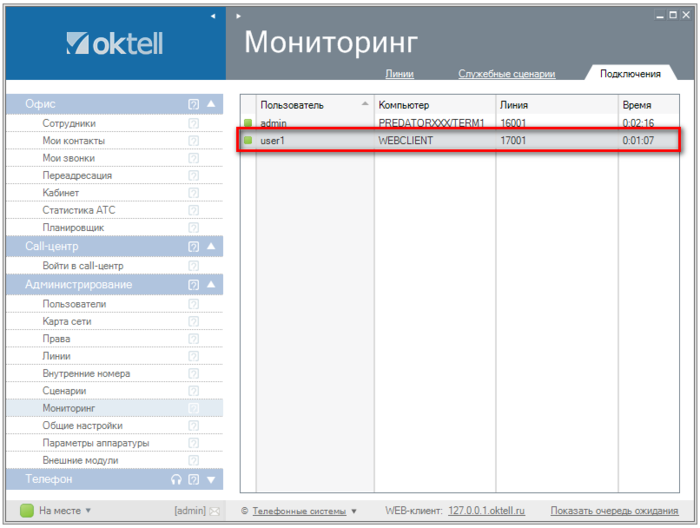
При удачном подключении, в логе вы увидите строчку Oktell.js 10:14:20:704 | SUCCESS. В мониторинге вы увидите, что за пользователем закреплена линия:
Пример файла: Файл:Oktell.js1.zip
Подключение оператора с гарнитурой
В этой части статьи рассматривается подключение сотрудника с выделением ему динамической линии. При таком подключении используются библиотеки oktell-1.5.3.js и oktell-voice-0.1.0.js.
Настройка Automap
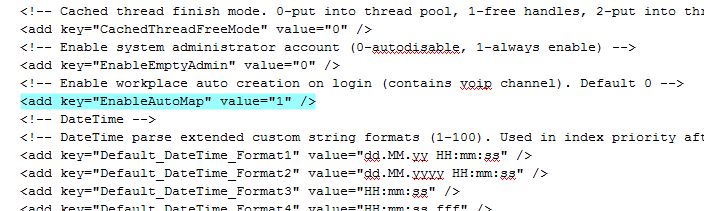
Чтобы Oktell выделил динамическую линию необходимо в серверном конфигурационном файле (\oktell\server\oktell.ServerService.exe.config) определить параметр automap. Если у вас нет такого ключа добавьте его.
<add key="EnableAutoMap" value="1" />
Если EnableAutoMap = 1, то в клиентское приложение можно заходить с любого компьютера, не определенного в карте сети и к нему автоматически будет прикрепляться динамическая внутренняя линия (гарнитура). Если EnableAutoMap = 0, то зайти в клиентское приложение можно только с тех компьютеров, которые определены в карте сети.
Перезагрузите сервер Oktell.
Установка библиотеки
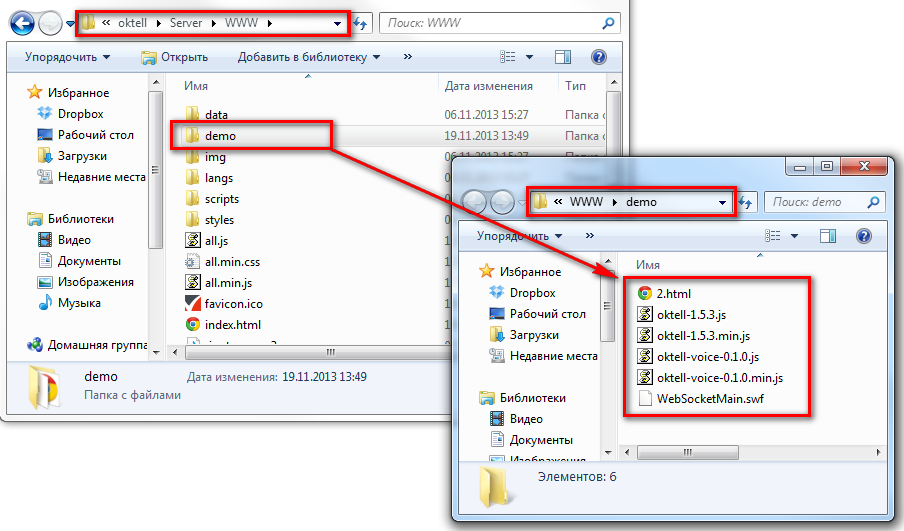
Скачайте библиотеку oktell.js с официального сайта: js.oktell.ru. Распакуйте ее в папку со страницей. В примере, создана страница и в эту же папку распакован архив:
| ВНИМАНИЕ: Google Chrome не предоставляет доступ к гарнитуре файлу с html страницей. Доступ предоставляется доменам или по ip-адресу. Для того, чтобы проверить работу, вы можете скопировать ваши файлы в папку \oktell\Server\WWW и обратится к файлу с помощью веб-сервера Oktell. Например, http://192.168.0.82:4055/demo/2.html |
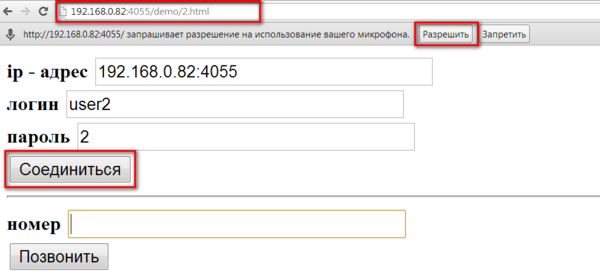
Пример страницы 2.html (подключение пользователя с динамической линией и совершение звонка):
<!DOCTYPE html> <html> <head> <title> Oktell.js </title> <meta charset="utf-8"> </head> <body> ip - адрес <input id="oktell_ip" type="text" size="40"> </br> логин <input id="oktell_login" type="text" size="40"> </br> пароль <input id="oktell_pwd" type="text" size="40"> </br> <button id="connect">Соединиться</button> </br> номер <input id="oktell_number" type="text" size="40"> </br> <button id="call">Позвонить</button> </br> <script type="text/javascript" src="http://code.jquery.com/jquery-1.10.2.min.js" charset="utf-8"></script> <script type="text/javascript" src="oktell-1.5.3.js" charset="utf-8"></script> <script type="text/javascript" src="oktell-voice-0.1.0.js" charset="utf-8"></script> <script type="text/javascript" > $(document).ready(function(){ //для лога var log = function(msg){if (window.console && window.console.log){window.console.log(msg)}}; $('#connect').click(function(){ oktell.connect({ debugMode: true, url: $('#oktell_ip').val(), login: $('#oktell_login').val(), password: $('#oktell_pwd').val(), oktellVoice: true, webSocketSwfLocation: 'WebSocketMain.swf', callback: function(data){ if ( data.result ) { log("SUCCESS CONNECT"); } else { log( "ERROR " + data.errorCode + ": " + data.errorMessage ); } } }); }); var onMediaRequestSuccess = function(){ connect(); } var onMediaRequestError = function(){} // запрос доступа к микрофону oktellVoice.createUserMedia( onMediaRequestSuccess, onMediaRequestError ); oktellVoice.on('mediaPermissionsRequest', function(){ // показать попап для уведомления пользователя о необходимости разрешения доступа }); oktellVoice.on('mediaPermissionsAccept', function(){ // скрыть попап }); oktellVoice.on('mediaPermissionsRefuse', function(){ // показать попап о невозможности продолжения работы приложения }); $('#call').click(function(){ var number = $('#oktell_number').val(); oktell.call( number, function(data){ if ( data.result ) { log( "SUCCESS calling to " + number ); } else { log( "ERROR " + data.errorCode + ": " + data.errorMessage ); } }); }); oktell.on('talkStart', function(abonents){ log('TALKSTART with ' + abonents[0].phoneFormatted ); }); oktell.on('disconnect', function(data){ log("DISCONNECTED"); }); }); </script> </body> </html>
Подключение
Введите ip-адрес сервера , логин, пароль. Нажмите соединиться. Также разрешите доступ к микрофону.
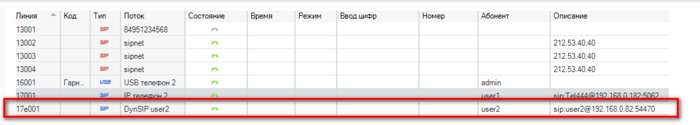
При удачном подключении, в мониторинге вы увидите, что за пользователем закрепилась динамическая линия:
Пример файла: Файл:Oktell.js2.zip
Успешной работы с Oktell.js!