Компоненты редактора web-форм — различия между версиями
Elena (обсуждение | вклад) |
Elena (обсуждение | вклад) |
||
| Строка 247: | Строка 247: | ||
|- | |- | ||
|Элементы | |Элементы | ||
| − | |Коллекция, элементы которой после вычисления значений всех её аргументов будут использованы в качестве элементов выпадающего списка. Настройки задаются с помощью [[Инспектор объектов: | + | |Коллекция, элементы которой после вычисления значений всех её аргументов будут использованы в качестве элементов выпадающего списка. Настройки задаются с помощью [[Инспектор объектов:Форма «Элементы»|формы элементов]] |
|- | |- | ||
Активирован | Активирован | ||
Версия 12:08, 26 апреля 2011
Как и при редактировании сценариев, свойства элементам назначаются с помощью инспектора объектов. Кроме того, некоторым элементам основные свойства можно установить прямо в браузере.
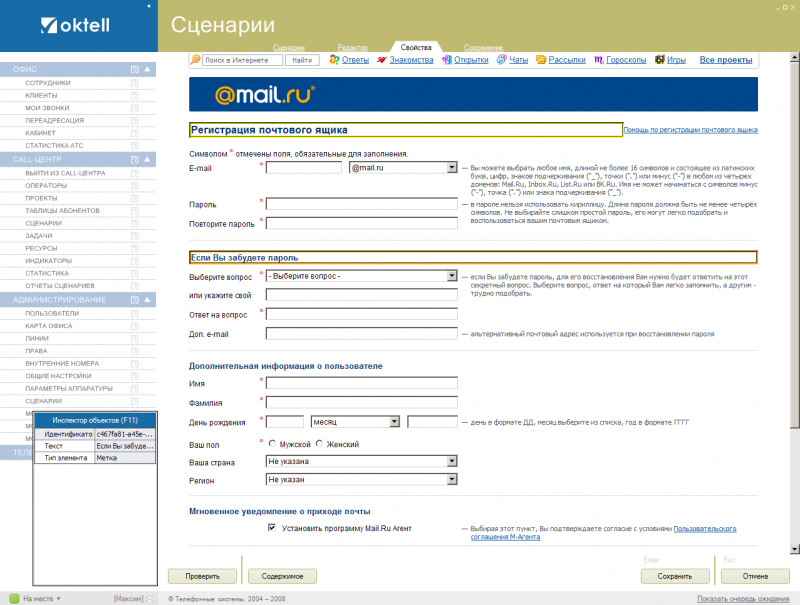
Нажмите F11 или дважды щелкните по любому элементу в дизайнере web-форм, чтобы отобразить его на экране, если он скрыт. Выделите на форме нужный Html объект (далее - элемент), и в инспекторе объектов вы увидите все присущие ему свойства. Чтобы выделить элемент – щелкните мышью в любой точке его зоны в поле формы. Выделенный элемент обводится оранжевой рамочкой или выделяется оранжевым фоном. Элементы, для которых были установлены свойства (далее - установленные элементы), обводятся желтой рамочкой или выделяются желтым фоном.
Каждому установленному элементу автоматически сопоставляется идентификатор. Значение идентификатора назначается в следующем порядке:
- атрибут id элемента;
- атрибут name элемента;
- автоматически сформированный GUID (уникальный глобальный идентификатор );
Идентификатор можно установить самостоятельно. Если идентификатор не уникален в пределах web-формы, то назначенные элементу свойства будут автоматически присвоены всем элементам с совпадающим идентификаторм в пределах:
- html-страницы, если установлен тип источника Локальный файл;
- web-формы, если установлен тип источника Ссылка;
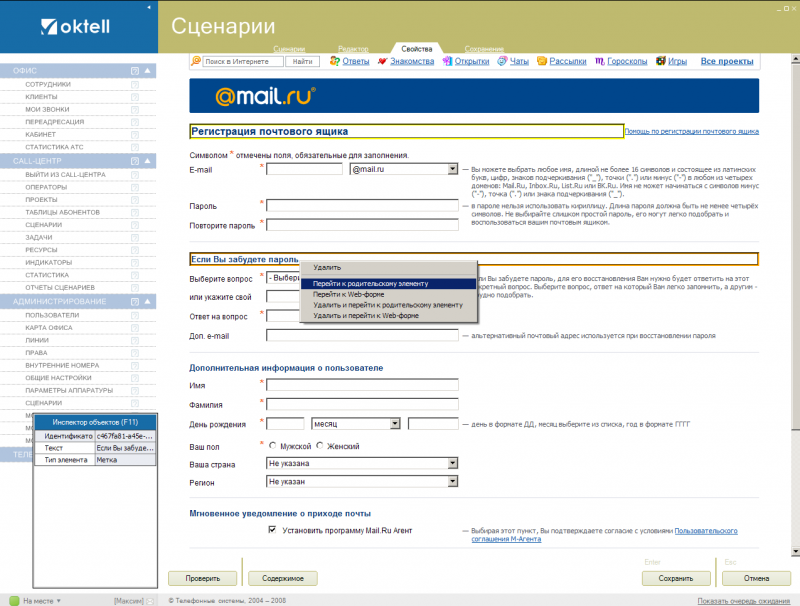
Для того чтобы удалить элемент из списка установленных, нужно либо очистить поле «Идентификатор» в инспекторе объектов, либо выбрать соответствующий пункт в контекстном меню. Контекстное меню элемента:
- «Удалить» - удалить выбранный элемент из списка установленных элементов. Удалить выбранный элемент также можно с помощью клавиши Delete;
- «Перейти к родительскому элементу» - выделить элемент, который содержит текущий элемент в качестве дочернего ( клавиша Ctrl );
- «Перейти к web-форме» - выделить всю web-форму целиком ( комбинация клавиш Shift + Ctrl );
- «Удалить и перейти к родительскому элементу» - удалить выбранный элемент из списка установленных элементов и выделить элемент, который содержит текущий элемент в качестве дочернего;
- «Удалить и перейти к web-форме» - удалить выбранный элемент изсписка установленных элементов и выделить всю web-форму целиком
Содержание
Web-форма
Все html элементы размещены на web-форме. Редактор автоматически определяет web-форму при наличии на web-странице html тегов: <html>,<body>. Рекомендуется учитывать этот факт при самостоятельной разработке html страниц. В свойствах web-формы c помощью SQL запроса можно задать общий для всех элементов web-формы источник данных, общий запрос на сохранение введенной пользователем информации.
Свойства:
| Значения | Запрос SQL, обращающийся к идентификаторам всех элементов, принадлежащих web-форме. Осуществляет множественную загрузку значений. Однако, если у некоторого элемента назначено свойство индивидуальной загрузки, оно будет иметь приоритет. |
| Сохранение | Запрос SQL, обращающийся к идентификаторам всех элементов, принадлежащих web-форме. Осуществляет множественное чтение данных из элементов для сохранения в БД. Если у некоторого элемента назначено свойство «Сохранение», будет выполнено и индивидуальное и групповое сохранение. |
При составлении общих SQL запросов следует учитывать, что заданные в свойствах web-формы правила подстановки и сохранения данных будут применены ко всем html-страницам, которые пользователь посетит. В частности, если на страницах имеются элементы с дублирующимися идентификаторами, то данные будут подставляться в html-элементы, и сохраняться для всех этих элементов одновременно.
Метка
Как и в случае диалоговых форм: метка - нередактируемый текст на web-форме. Редактор считает меткой любую текстовую последовательность, заключенную между парными html тегами: <label>, <span>, <h1>, <h2>, <h3>, <h4>, <h5>. Более подробно об этих и других html тегах можно узнать в любом справочнике по языку гипертекстовой разметки - HTML.
Свойства:
| Идентификатор | Текст. Используется для идентификации метки в пределах web-формы и групповых запросах |
| Текст | Аргумент типа «строка», значение которого после вычисления подставляется в метку. Может быть
|
Гиперссылка
Редактор считает гиперссылкой, элемент, заключенный между парными html тегами: <a>.
Свойства:
| Идентификатор | Текст. Используется для идентификации гиперссылки в пределах web-формы и групповых запросах |
| Текст | Аргумент типа «строка», значение которого после вычисления подставляется в отображаемый текст гиперссылки. Может быть
|
| URL | Аргумент типа «строка», значение которого после вычисления подставляется в качестве значения атрибута url гиперссылки. Может быть
|
| Подсказка | Аргумент типа «строка», значение которого после вычисления подставляется в текст всплывающей подсказки.
Может быть
|
Текстовое поле
Редактор считает текстовым полем, html элемент «Поле ввода», заключенный между парными html тегами вида: <input type = text>, <input type = password>, <textarea>.
Свойства:
| Идентификатор | Текст. Используется для идентификации текстового поля в пределах web-формы и групповых запросах |
| Значение | Аргумент типа «строка», значение которого после вычисления подставляется в текстовое поле.
Может быть
Свойство можно установить непосредственно в браузере. Для этого просто введите текст в элемент. При этом для аргумента будет автоматически установлен тип «Константа». |
| Активирован | Аргумент типа «число». Если вычисленное значение - нуль, то элемент будет неактивным. В противном случае элемент будет активным.
Аргумент может быть
|
| Сохранение | Набор настроек, определяющих способы сохранения текстового поля. Настройки задаются с помощью формы сохранения |
Галочка
Редактор считает галочкой html-элемент, заключенный между парными html тегами вида: <input type = check>.
Свойства:
| Идентификатор | Текст. Используется для идентификации галки в пределах web-формы и групповых запросах |
| Значение | Аргумент типа «число», «строка», значение которого после вычисления подставляется в качестве значения (атрибут value) галочки.
Может быть
|
| Активирован | Аргумент типа «число». Если вычисленное значение - нуль, то элемент будет неактивным. В противном случае элемент будет активным.
Аргумент может быть
|
| Отмечен по умолчанию | Аргумент типа «число». Если вычисленное значение - нуль, то галочка не будет выбрана (атрибут checked). В противном случае галочка будет выбрана.
Аргумент может быть
|
| Сохранение | Набор настроек, определяющих способы сохранения текстового поля. Настройки задаются с помощью формы сохранения |
Радио-кнопка
Редактор считает радио-кнопкой html-элемент, заключенный между парными html тегами вида: <input type = radio>. Свойства элемента полностью совпадают со свойствами элемента Галочка.
Выпадающий список
Редактор считает выпадающим списком html элемент, заключенный между парными html тегами <select>.
Свойства:
| Идентификатор | Текст. Используется для идентификации выпадающего списка в пределах web-формы и групповых запросах |
| Выбранное значение | Аргумент типа «строка», «число», «дата и время», значение которого после вычисления подставляется в качестве значения выбранного индекса элемента.
Может быть
Свойство можно установить непосредственно в браузере. Для этого выберите в списке любое значение. При этом для аргумента будет автоматически установлен тип «Константа». |
| Элементы | Коллекция, элементы которой после вычисления значений всех её аргументов будут использованы в качестве элементов выпадающего списка. Настройки задаются с помощью формы элементов |