Oktell-panel.js — различия между версиями
| (не показаны 2 промежуточные версии этого же участника) | |||
| Строка 1: | Строка 1: | ||
| + | [[WEB-интеграция| Наверх]] | ||
| + | |||
__TOC__ | __TOC__ | ||
| Строка 147: | Строка 149: | ||
'''Пример страницы oktellpaneltest2.html (подключение веб-панели с динамической линией): ''' | '''Пример страницы oktellpaneltest2.html (подключение веб-панели с динамической линией): ''' | ||
| − | + | <pre> | |
| − | + | <!DOCTYPE html> | |
| − | + | <html> | |
| − | + | <head> | |
| + | <title> Oktell.js </title> | ||
<meta charset="utf-8"> | <meta charset="utf-8"> | ||
| − | + | </head> | |
| − | + | <body> | |
| − | + | ||
| − | + | <h2>Тест Oktell-panel</h2> | |
| − | + | ||
| − | + | <script type="text/javascript" src="http://code.jquery.com/jquery-1.10.2.min.js" charset="utf-8"></script> | |
| − | + | ||
| − | + | <link rel="stylesheet" href="oktell-panel.css" /> | |
| − | + | ||
| − | + | <script type='text/javascript' charset='utf-8' src='oktell.js'></script> | |
| − | + | <script type='text/javascript' charset='utf-8' src='oktell-voice.js'></script> | |
| − | + | <script type='text/javascript' charset='utf-8' src='oktell-panel.js'></script> | |
| − | + | ||
| − | + | <script type="text/javascript"> | |
| − | + | $(function(){ | |
| − | + | ||
| − | + | // Пример подключения к серверу Oktell при помощи oktell.js | |
| − | + | // дополнительные параметры подключения смотрите в документации oktell.js | |
| − | + | ||
| − | + | ||
| − | + | var onMediaRequestSuccess = function(){ | |
| − | + | oktell.connect({ | |
| − | + | url: ['192.168.0.1:4055'], // ip-адрес вашего сервера Oktell | |
| − | + | login: 'admin', // необходимо подставить логин текущего пользователя | |
| − | + | password: 'admin', // необходимо подставить пароль пользователя | |
| − | + | oktellVoice: true, // используем веб-телефон Oktell-voice.js | |
| − | + | callback: function(data) { | |
| − | + | if ( data.result ) { | |
| − | + | // успешное подключение | |
| − | + | } | |
| − | + | } | |
| − | + | }); | |
| − | + | } | |
| − | + | ||
| − | + | var onMediaRequestError = function(){} | |
| − | + | ||
| − | + | // запрос доступа к микрофону | |
| − | + | oktellVoice.createUserMedia( onMediaRequestSuccess, onMediaRequestError ); | |
| − | + | ||
| − | + | oktellVoice.on('mediaPermissionsRequest', function(){ | |
| − | + | // показать попап для уведомления пользователя о необходимости разрешения доступа | |
| − | + | }); | |
| − | + | ||
| − | + | oktellVoice.on('mediaPermissionsAccept', function(){ | |
| − | + | // скрыть попап | |
| − | + | }); | |
| − | + | ||
| − | + | oktellVoice.on('mediaPermissionsRefuse', function(){ | |
| − | + | // показать попап о невозможности продолжения работы приложения | |
| − | + | }); | |
| − | + | ||
| − | + | // Пример инициализации oktell-panel.js | |
| − | + | $.oktellPanel({ | |
| − | + | // указаны значения по умолчанию | |
| − | + | oktell: window.oktell, // можно задать ссылку на объект Oktell.js | |
| − | + | oktellVoice: window.oktellVoice, // можно задать ссылку на объект Oktell-voice.js | |
| − | + | dynamic: false, // если true, то панель не скрывается для окна шириной больше 1200px; | |
| − | + | // если false, то панель скрывается для любой ширины окна | |
| − | + | position: 'right', // положение панели, возможные варианты 'right' и 'left' | |
| − | + | ringtone: 'path/to/ringtone.mp3', // путь до мелодии вызова | |
| − | + | debug: false, // логирование в консоль | |
| − | + | lang: 'ru', // язык панели, также поддерживаются английский 'en' и чешский 'cz' | |
| − | + | showAvatar: false, // показывать аватары пользователей в списке | |
| − | + | hideOnDisconnect: true, // скрывать панель при разрывае соединения с сервером Oktell | |
| − | + | useNotifies: false, // показывать webkit уведомления при входящем вызове | |
| − | + | container: false, // DOMElement или jQuery элемент, который нужно использовать как контейнер. | |
| − | + | useSticky: true, // использовать залипающие заголовки; | |
| − | + | // на мобильных устройствах и при использовании контейнера (параметр container) | |
| − | + | // не используются. | |
| + | useNativeScroll: false, // использовать нативный скролл для списка. | ||
| + | // на мобильных устройствах и при использовании контейнера (параметр container) | ||
| + | // всегда используется нативный скролл. | ||
| + | withoutPermissionsPopup: false, // не использовать попап для запросов доступа к микрофону | ||
| + | withoutCallPopup: false, // не использовать попап для входящих вызовов | ||
| + | withoutError: false // не показывать ошибки соединения с сервером Oktell | ||
| + | }); | ||
| + | }); | ||
| + | </script> | ||
| + | |||
| + | </body> | ||
| + | </html> | ||
| + | <pre> | ||
Разница между предыдущим примером в параметре '''oktellVoice: true''' и дополнительными методами на получение доступа к гарнитуре. | Разница между предыдущим примером в параметре '''oktellVoice: true''' и дополнительными методами на получение доступа к гарнитуре. | ||
Текущая версия на 10:52, 19 декабря 2014
Содержание
Oktell-panel.js - javascript-плагин для интеграции возможностей телефонии в любые web-ресурсы вашей компании.
Веб-панель представляет собой закреплённый в браузере интерфейс, в котором отображается список контактов, статусы сотрудников, а также оптимальный набор инструментов, позволяющих управлять вызовами и конференциями. С помощью веб-панели можно
- принимать / совершать / переводить звонки
- создавать / управлять конференциями
- видеть номерной план / очередь звонков
Документацию по oktell-panel.js смотрите на сайте js.oktell.ru.
В предыдущей статье рассматривалась подготовка Oktell для работы с библиотекой Oktell.js, подключение пользователей с привязкой к ip-телефону и с подключением web-телефона. В данной статье настройка Oktell-panel будет частично повторять предыдущую статью.
ВНИМАНИЕ: При работе с javascript нельзя перезагружать странице, иначе вы потеряете соединение. Используйте только одностраничные сайты!
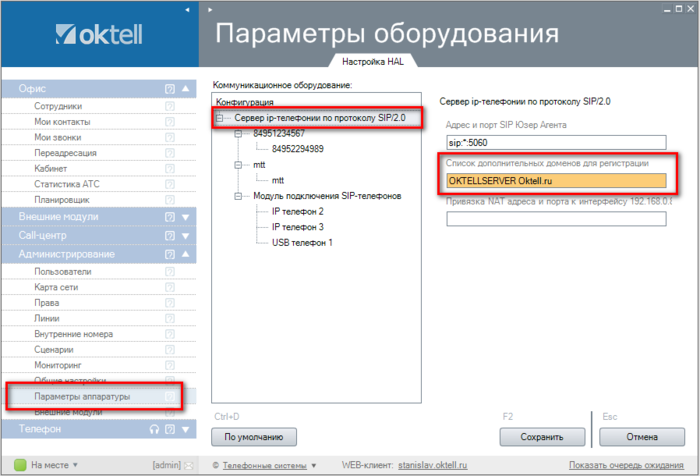
ВНИМАНИЕ: Для избежания проблем с регистрацией голосового канала зайдите в Администрирование - Параметры аппаратуры - Сервер ip-телефонии по протоколу SIP/2.0. В поле Список дополнительных доменов для регистрации укажите через пробел сетевое имя компьютера (например, OKTELLSERVER) или домен сервера (например, Oktell.ru).
Настройка Web-сервера Oktell
Чтобы использовать Oktell-panel.js вам необходимо настроить web-сервер.
Для настройки web-сервера воспользуйтесь статьей: Настройка Web-сервера Oktell.
Подключение оператора с привязкой к телефону
В системе Oktell сотрудник может использовать ip-телефон или гарнитуру. В данной части рассматривается подключение сотрудника с привязкой к телефону.
Настройка карты сети
Чтобы сотрудник мог совершать и принимать звонки в карте сети необходимо закрепить телефон за сотрудником.
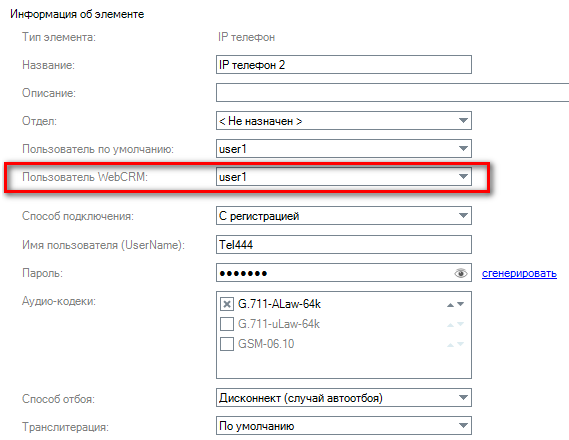
Зайдите в Администрирование -> Карта сети -> Настройки телефона. Выберите сотрудника в поле Пользователь WebCRM.
Установка библиотеки
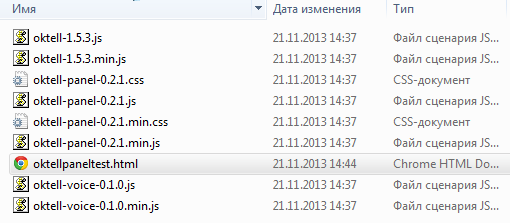
Скачайте библиотеку oktell-panel.js с официального сайта: js.oktell.ru. Распакуйте ее в папку со страницей. В примере, создана страница и в эту же папку распакован архив:
Пример страницы oktellpaneltest.html (подключение пользователя с привязкой к телефону):
<!DOCTYPE html> <html> <head> <title> Oktell.js </title> <meta charset="utf-8"> </head> <body> <b>Тест Oktell-panel</b> <script type="text/javascript" src="http://code.jquery.com/jquery-1.10.2.min.js" charset="utf-8"></script> <link rel="stylesheet" href="oktell-panel-0.2.1.css" /> <script type='text/javascript' charset='utf-8' src='oktell-1.5.3.js'></script> <script type='text/javascript' charset='utf-8' src='oktell-voice-0.1.0.js'></script> <script type='text/javascript' charset='utf-8' src='oktell-panel-0.2.1.js'></script> <script type="text/javascript"> $(function(){ // Пример подключения к серверу Oktell при помощи oktell.js // дополнительные параметры подключения смотрите в документации oktell.js oktell.connect({ url: ['192.168.0.82:4055'], // ip-адрес вашего сервера Oktell login: 'user1', // необходимо подставить логин текущего пользователя password: '1', // необходимо подставить пароль пользователя oktellVoice: false, // используем веб-телефон Oktell-voice.js callback: function(data) { if ( data.result ) { // успешное подключение } } }); // Пример инициализации oktell-panel.js $.oktellPanel({ // указаны значения по умолчанию oktell: window.oktell, // можно задать ссылку на объект Oktell.js oktellVoice: window.oktellVoice, // можно задать ссылку на объект Oktell-voice.js dynamic: false, // если true, то панель не скрывается для окна шириной больше 1200px; // если false, то панель скрывается для любой ширины окна position: 'right', // положение панели, возможные варианты 'right' и 'left' debug: false, // логирование в консоль lang: 'ru', // язык панели, также поддерживаются английский 'en' и чешский 'cz' showAvatar: false, // показывать аватары пользователей в списке hideOnDisconnect: true, // скрывать панель при разрыве соединения с сервером Oktell useNotifies: false, // показывать webkit уведомления при входящем вызове withoutPermissionsPopup: false, // не использовать попап для запросов доступа к микрофону withoutCallPopup: false, // не использовать попап для входящих вызовов withoutError: false // не показывать ошибки соединения с сервером Oktell }); }); </script> </body> </html>
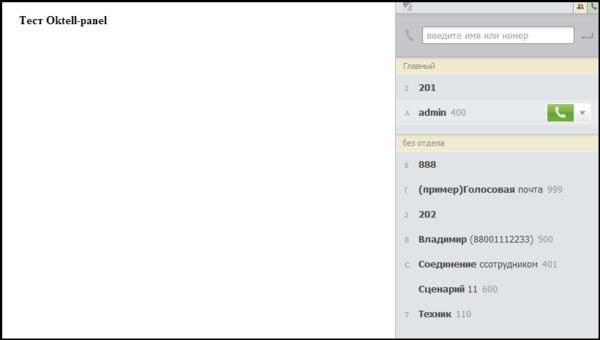
При успешном подключении подведите мышку в правый угол страницы (position: 'right'), перед вами развернется веб-панель с внутренним номерным планом. Веб панель можно сделать статической, воспользуйтесь параметром dynamic: true.
ВНИМАНИЕ: замечено, что панель не отображает внутренний номерной план при отсутствии на странице тега <!DOCTYPE html>
Пример файла: Файл:Oktell-panel -1.zip
Подключение оператора с гарнитурой
В этой части статьи рассматривается подключение веб-панели с выделением динамической линии.
Настройка Automap
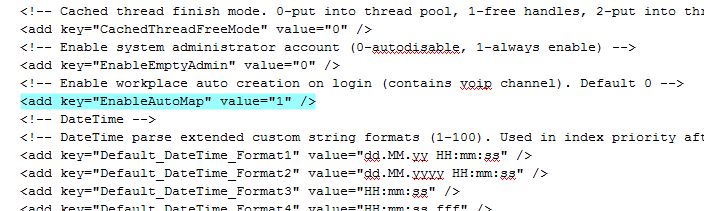
Чтобы Oktell выделил динамическую линию необходимо в серверном конфигурационном файле (\oktell\server\oktell.ServerService.exe.config) определить параметр automap. Если у вас нет такого ключа добавьте его.
<add key="EnableAutoMap" value="1" />
Если EnableAutoMap = 1, то в клиентское приложение можно заходить с любого компьютера, не определенного в карте сети и к нему автоматически будет прикрепляться динамическая внутренняя линия (гарнитура). Если EnableAutoMap = 0, то зайти в клиентское приложение можно только с тех компьютеров, которые определены в карте сети.
Перезагрузите сервер Oktell.
Установка библиотеки
Скачайте библиотеку oktell-panel.js с официального сайта: js.oktell.ru. Распакуйте ее в папку со страницей. В примере, создана страница и в эту же папку распакован архив:
| ВНИМАНИЕ: Google Chrome не предоставляет доступ к гарнитуре файлу с html страницей. Доступ предоставляется доменам или по ip-адресу. Для того, чтобы проверить работу, вы можете скопировать ваши файлы в папку \oktell\Server\WWW\oktell-panel и обратится к файлу с помощью веб-сервера Oktell. Например, http://192.168.0.82:4055/oktell-panel/oktellpaneltest2.html |
Пример страницы oktellpaneltest2.html (подключение веб-панели с динамической линией):
<!DOCTYPE html>
<html>
<head>
<title> Oktell.js </title>
<meta charset="utf-8">
</head>
<body>
<h2>Тест Oktell-panel</h2>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.10.2.min.js" charset="utf-8"></script>
<link rel="stylesheet" href="oktell-panel.css" />
<script type='text/javascript' charset='utf-8' src='oktell.js'></script>
<script type='text/javascript' charset='utf-8' src='oktell-voice.js'></script>
<script type='text/javascript' charset='utf-8' src='oktell-panel.js'></script>
<script type="text/javascript">
$(function(){
// Пример подключения к серверу Oktell при помощи oktell.js
// дополнительные параметры подключения смотрите в документации oktell.js
var onMediaRequestSuccess = function(){
oktell.connect({
url: ['192.168.0.1:4055'], // ip-адрес вашего сервера Oktell
login: 'admin', // необходимо подставить логин текущего пользователя
password: 'admin', // необходимо подставить пароль пользователя
oktellVoice: true, // используем веб-телефон Oktell-voice.js
callback: function(data) {
if ( data.result ) {
// успешное подключение
}
}
});
}
var onMediaRequestError = function(){}
// запрос доступа к микрофону
oktellVoice.createUserMedia( onMediaRequestSuccess, onMediaRequestError );
oktellVoice.on('mediaPermissionsRequest', function(){
// показать попап для уведомления пользователя о необходимости разрешения доступа
});
oktellVoice.on('mediaPermissionsAccept', function(){
// скрыть попап
});
oktellVoice.on('mediaPermissionsRefuse', function(){
// показать попап о невозможности продолжения работы приложения
});
// Пример инициализации oktell-panel.js
$.oktellPanel({
// указаны значения по умолчанию
oktell: window.oktell, // можно задать ссылку на объект Oktell.js
oktellVoice: window.oktellVoice, // можно задать ссылку на объект Oktell-voice.js
dynamic: false, // если true, то панель не скрывается для окна шириной больше 1200px;
// если false, то панель скрывается для любой ширины окна
position: 'right', // положение панели, возможные варианты 'right' и 'left'
ringtone: 'path/to/ringtone.mp3', // путь до мелодии вызова
debug: false, // логирование в консоль
lang: 'ru', // язык панели, также поддерживаются английский 'en' и чешский 'cz'
showAvatar: false, // показывать аватары пользователей в списке
hideOnDisconnect: true, // скрывать панель при разрывае соединения с сервером Oktell
useNotifies: false, // показывать webkit уведомления при входящем вызове
container: false, // DOMElement или jQuery элемент, который нужно использовать как контейнер.
useSticky: true, // использовать залипающие заголовки;
// на мобильных устройствах и при использовании контейнера (параметр container)
// не используются.
useNativeScroll: false, // использовать нативный скролл для списка.
// на мобильных устройствах и при использовании контейнера (параметр container)
// всегда используется нативный скролл.
withoutPermissionsPopup: false, // не использовать попап для запросов доступа к микрофону
withoutCallPopup: false, // не использовать попап для входящих вызовов
withoutError: false // не показывать ошибки соединения с сервером Oktell
});
});
</script>
</body>
</html>
<pre>
Разница между предыдущим примером в параметре '''oktellVoice: true''' и дополнительными методами на получение доступа к гарнитуре.
При удачном подключении веб-панель запросит '''доступ к микрофону'''.
[[Файл:Oktell-panel-003.PNG | center]]
После получения доступа к гарнитуре, за пользователем закрепится '''динамическая линия'''. Вы сможете увидеть это в''' мониторинге''':
[[Файл:Oktelljs-009.png | center | 700 px]]
'''Пример файла:''' [[Файл:Oktell-panel-2.zip]]
'''Успешной работы с Oktell-panel.js!'''